How to find and fix "mobile usability issues" in Search Console
Learn how to identify and resolve "mobile usability issues" in Search Console to optimize your website's performance on mobile devices.
What are "mobile usability issues" in Google Search Console?
In the realm of Google Search Console, the term "mobile usability issues" pertains to complications or flaws that impact the user experience of a website when accessed on mobile devices. Google recognizes the importance of mobile usability due to the substantial number of individuals who use smartphones and tablets to browse the internet.
When you come across notifications about "mobile usability issues" in Search Console, it indicates that Google has identified certain aspects of your website that could pose challenges or frustrations for mobile users. These issues have the potential to affect the performance of your site in mobile search results.
Some examples of mobile usability issues encompass:
- Viewport not properly set: This error typically occurs when a website is not optimized for mobile devices. To ensure accurate rendering and touch zooming on mobile devices, it is essential to have a viewport meta tag in the HTML document's header.
- Text size too small to read: If the font size on your website is too small, Google may flag it as mobile users might find it difficult to read.
- Clickable elements too closely positioned: If the links and buttons on your website are situated too close to one another, mobile users might unintentionally click on the wrong element. Google alerts you to this issue to uphold a satisfactory user experience.
- Content wider than the screen: This occurs when certain elements on a page cause it to extend beyond the width of the mobile screen, resulting in horizontal scrolling. Resolving this issue is crucial for enhancing mobile optimization.
- Viewport not set to "device-width": Even if a viewport tag is present, if it is not set to "device-width," there may be problems with the proper display of the page on different devices.
- Inadequate contrast ratio: Although not specifically reported by Google Search Console as of 2021, this is a notable concern for mobile usability. If there is insufficient contrast between the text colour and the background, users may find it challenging to read the content.
How to find and fix "mobile usability issues" in Search Console:
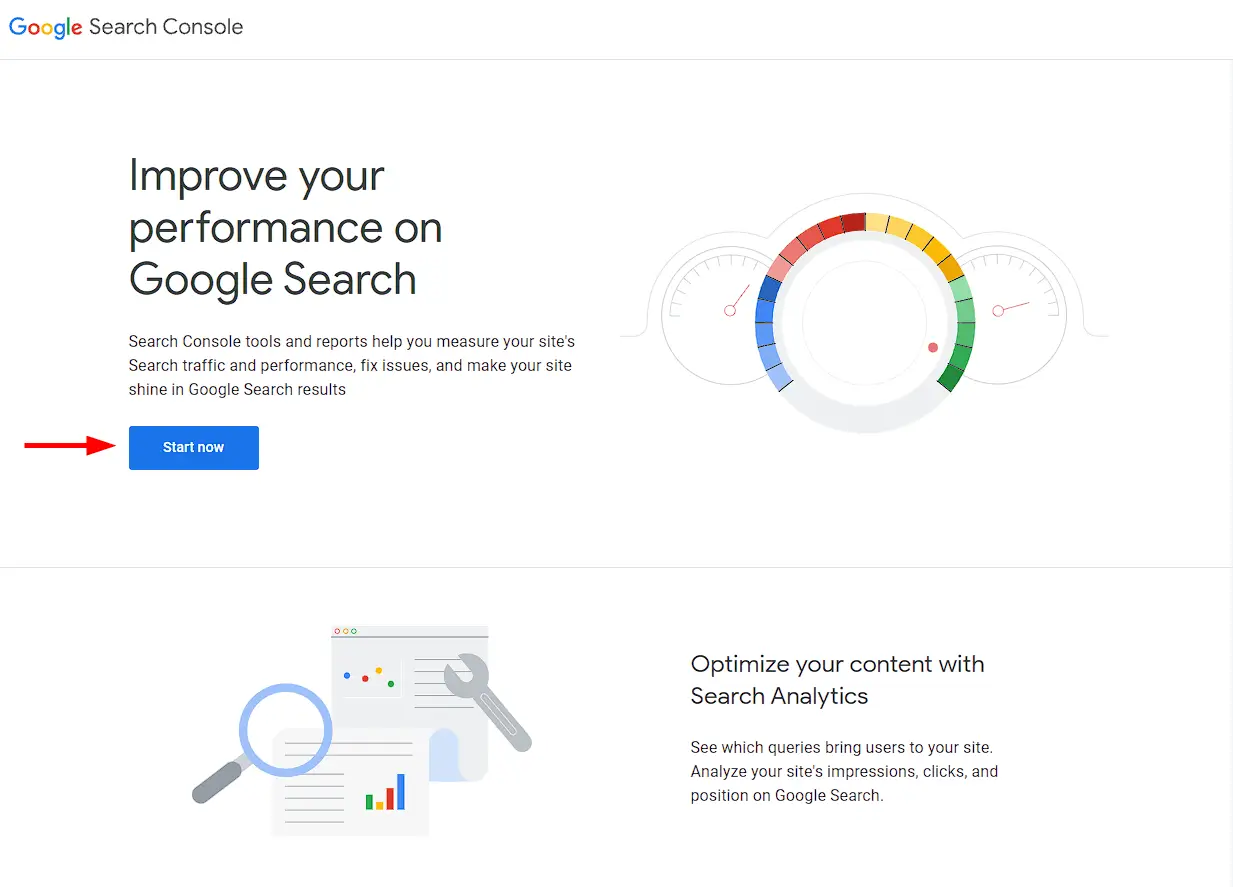
- Access Google Search Console: Create an account and verify website ownership: https://search.google.com/search-console

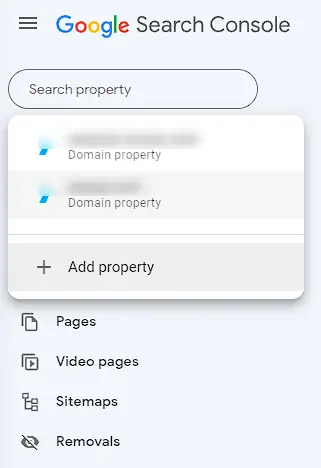
- Select your website property from the dashboard.

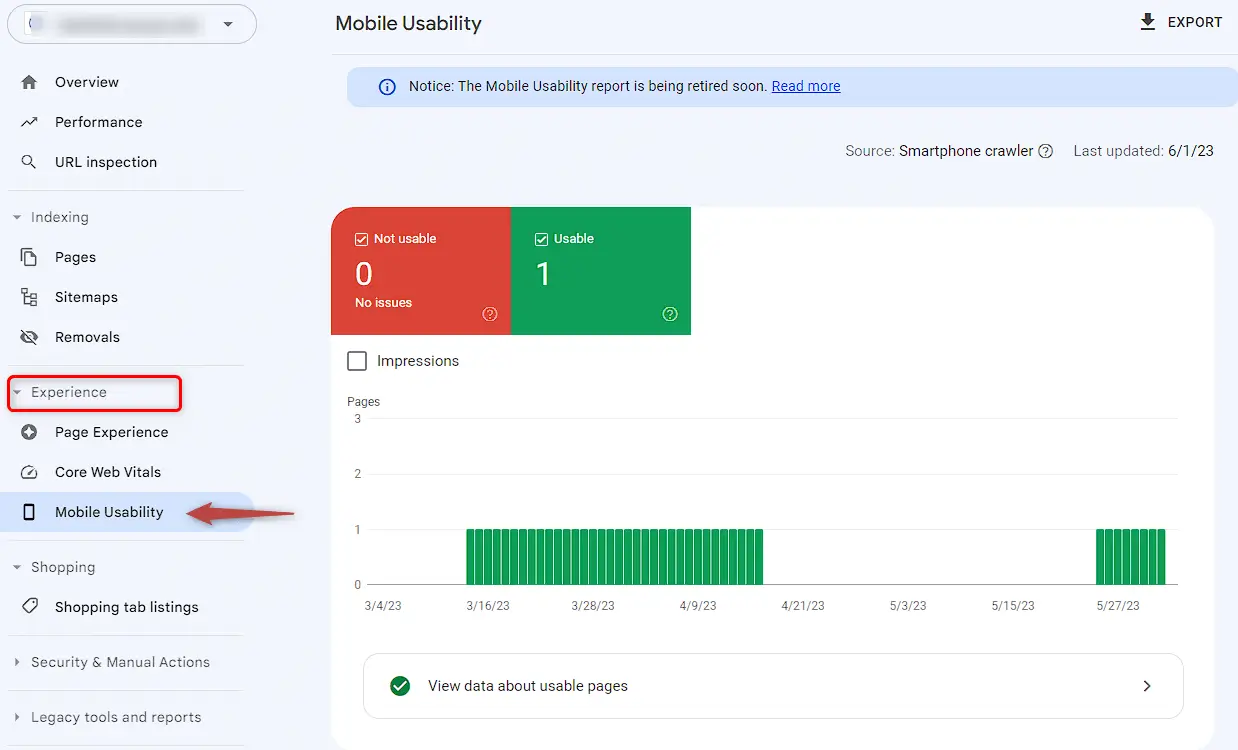
- Navigate to the Mobile Usability Report: In the dashboard, select 'Experience' and then 'Mobile Usability' to view the report.

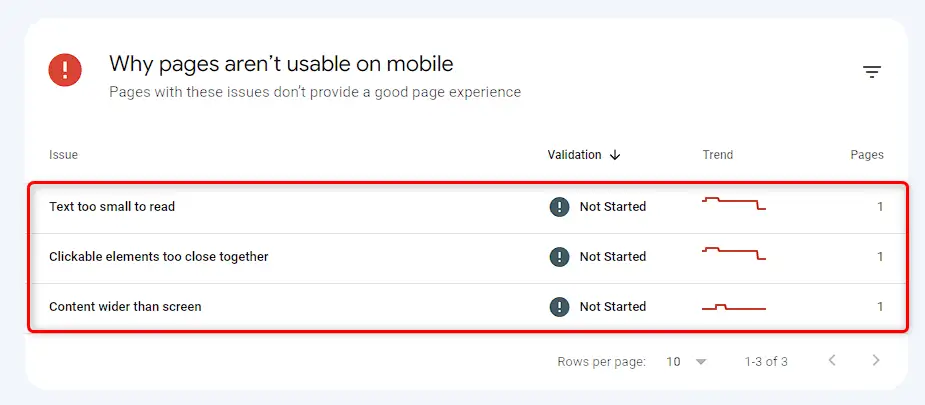
- Understand the Issues identified by Google, such as 'Text too small to read' or 'Content wider than screen: Review the list of identified issues, click on each to see affected pages.

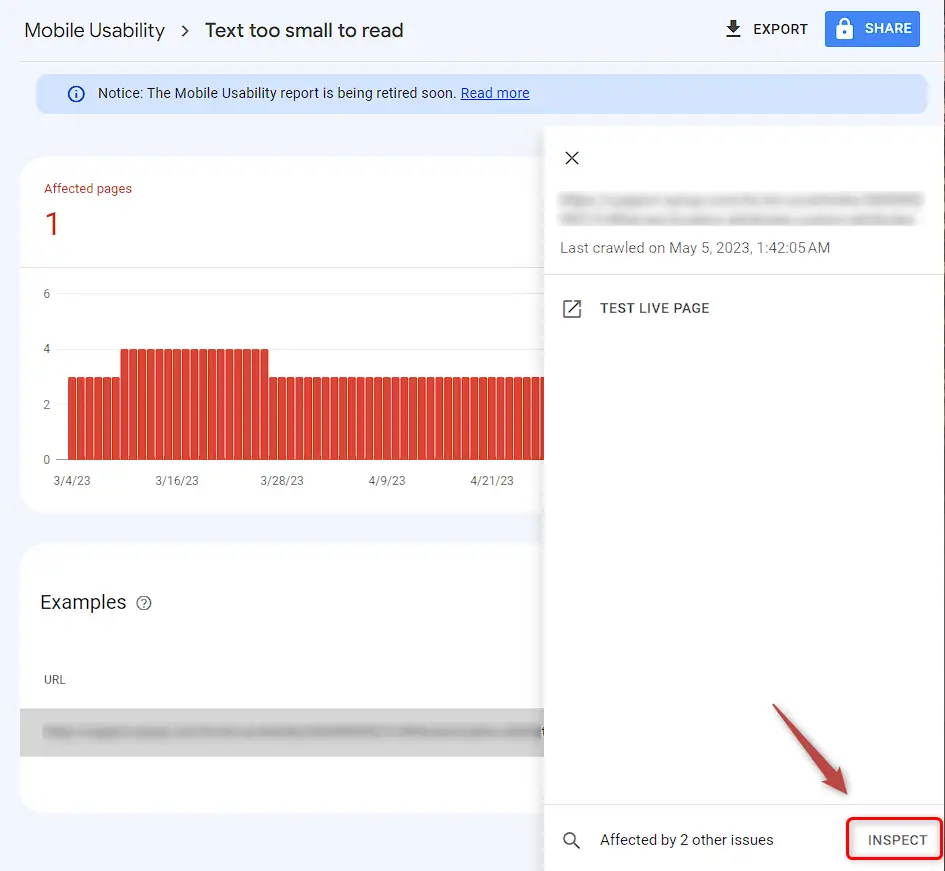
- Choose a URL from the list and click on it. You will find an option to Inspect the URL.

- The URL Inspection Tool will furnish you with more intricate details about the page, including the HTML code. Utilize this information to comprehend the underlying causes of the issue.

- Resolving these issues requires editing the HTML/CSS of your website. For example, if you encounter the 'Text too small to read' problem, you will need to increase the font size in your CSS. If the issue is related to 'Clickable elements too close together,' you should add spacing around these elements in your HTML/CSS.
- Verify the Fix: Use the URL Inspection Tool to confirm if the issue has been resolved.

- Mark as Fixed: In the Mobile Usability report, click 'Validate Fix' after resolving the issue.

- Repeat the Process: Address each issue listed in the Mobile Usability report.
Remember, it is crucial to test your fixes across various mobile devices to ensure an improved user experience. Additionally, consider implementing a responsive design for your website, which automatically adjusts the layout based on the screen size of the device. This proactive measure can help prevent numerous mobile usability issues.